
베타테스트 중인 새로운 글쓰기 화면
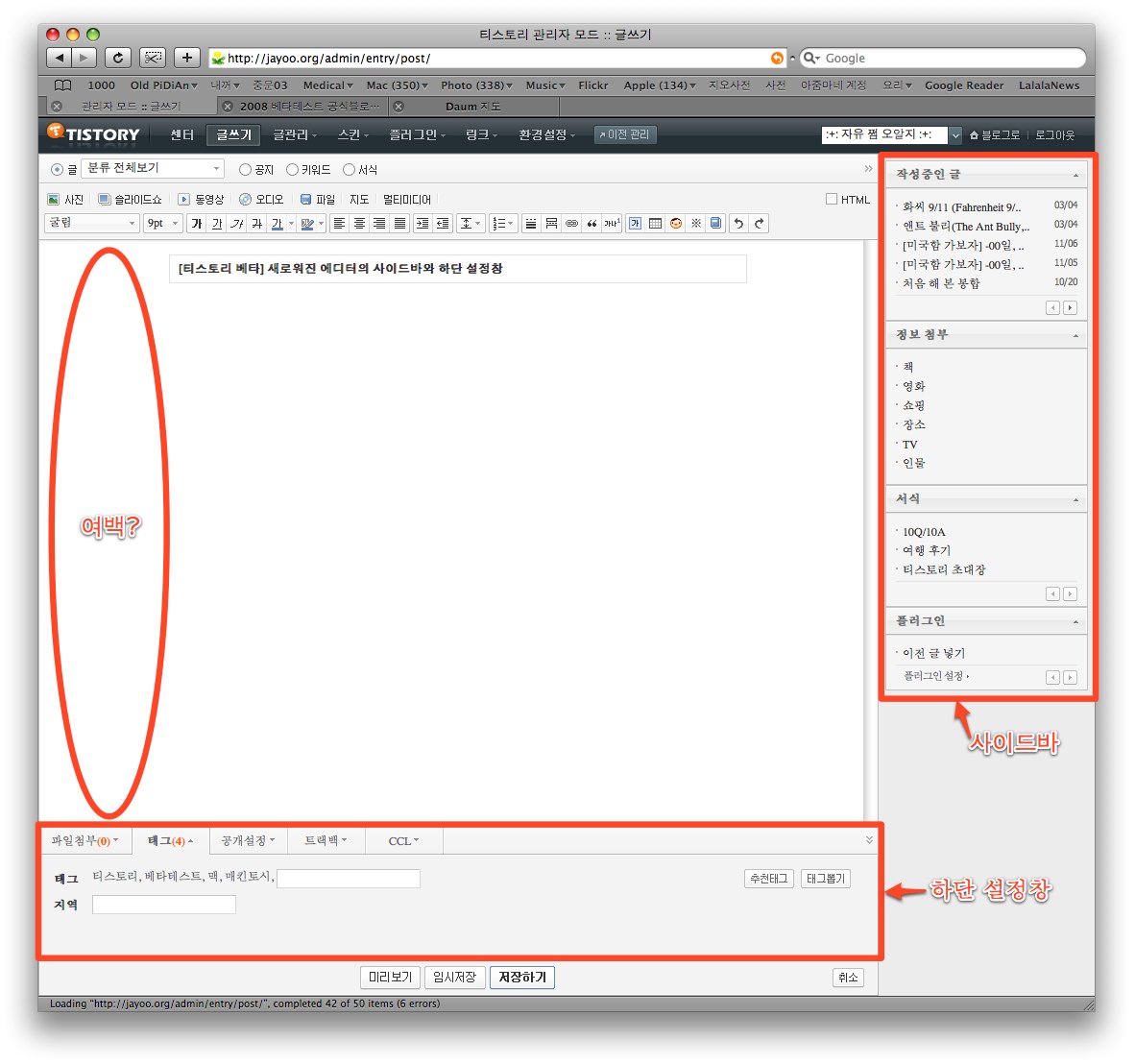
지난 포스팅에서 밝힌 바 있듯, 이번 티스토리 베타테스트에서 보이는 글쓰기 화면은 상당한 변화를 가져왔다. IE 외의 환경에서도 WYSIWYG 기능이 제대로 동작하고 있으며, 사전이나 번호매기기 등의 다양한 새로운 기능의 버튼들이 추가되어 포스트 작성에 도움을 주고 있다.
그 외에 바뀐 것으로 사이드바와 하단 설정창을 꼽을 수 있다. 사이드바는 기존의 티스토리 글쓰기 창에서도 있긴 했으나, WYSIWYG 환경에서만 효용이 있었기에, 이를 활용할 수 없었던 나와 같은 非 IE 브라우저 사용자들에게는 쓸모없는 공간이었다. 하지만, 베타테스트 되고 있는 이 화면을 보면 위에서부터 작성중인글/정보첨부/서식/플러그인 등 다양한 정보를 보여주고 있다.
특히 마음에 드는 것은 작성중인글 위젯으로, 예전에 갑자기 생각난 포스팅 거리를 제대로 다 작성할 심적/시간적 여유가 없어 간단히 적어놓기만 하고 시일이 흘러 내 기억 속에서도 그리고 글목록에서도 묻혀버린 경험이 있는데, 이제는 작성중인글 위젯이 있으므로 언제든지 예전에 작성하던 글을 불러와 마무리를 지을 수 있다.
정보첨부도 좋은 기능이다. 내 경우 음악이나 영화 등을 감상하고, 일천하나 그 감상을 블로그에 적는 경우가 꽤 있는데, 이럴 때 매우 유용하게 활용할 수 있겠다. 사실, 포털 사이트의 영화 페이지를 열어놓고 브라우저 창을 오가며 정보를 확인하고 적어넣는 일이 귀찮다면 귀찮은 일이니까 말이다. 앞으로, 이 정보첨부란에 다양한 정보를 검색하여 첨부할 수 있게 되면 좋겠다.
아래에 보이는 하단 설정창을 처음에 보고 아쉬움이 먼저 들었다. 과거의 설정창과 비교하자면, 과거엔 주르륵 늘어놓았던 반면, 베타테스트에서는 다섯 가지로 나누어 각자의 상단탭을 눌러 해당 기능을 설정할 수 있도록 했다. 블로그에 글을 써 올리다보면 이 다섯 가지 기능들을 모두 설정해 두어야 하는 경우가 있는데, 그 때마다 탭을 눌러야 하는 점은 좀 귀찮았다. 차라리, 자주 사용하게 되는 파일첨부와 태그를 하나의 탭으로, 그 외 세가지 기능을 또 하나의 탭으로 만든다면 마우스 클릭 횟수도 줄이고 사용하기도 편해지지 않을까?
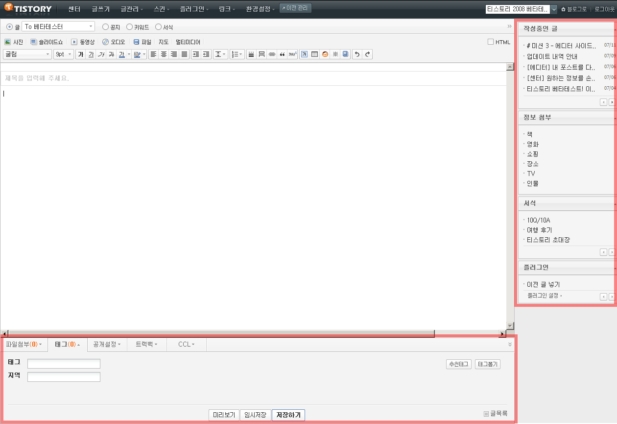
헌데, 티스토리 베타테스트 블로그에서 확인해 보니 IE 에서는 글쓰기 창의 왼쪽 여백이 없었다. 이왕 IE 외 타 브라우저에서의 호환성에도 노력을 하고 있는 만큼, 타 브라우저에서도 IE와 똑같은 배열을 볼 수 있도록 해 주면 좋겠다.

티스토리 베타테스트 블로그에서 가져온 스크린샷. 왼쪽 공백이 없다.
'블로그' 카테고리의 다른 글
| [티스토리 베타] 쫑파티 찾아가는 법 (8) | 2008.07.30 |
|---|---|
| [티스토리 베타] 플러그인 (4) | 2008.07.29 |
| [티스토리 베타] 나만의 센터 (6) | 2008.07.28 |
| [티스토리 베타] 새로워진 티스토리 관리/글쓰기의 첫느낌 (4) | 2008.07.28 |
| 영예로운 다음 1면 등극!! (8) | 2008.07.24 |



